Virtual Reality design has evolved quickly since VR headsets first hit the market a few years ago. The most important element for VR, the idea of creating environments that are convincingly immersive, is soundly in place. But just a few years into the mainstreaming of VR, we’re still on the road to a defined, industry-wide set of best practices for immersive design.
Traditional web interfaces were 2D. At first, they had a set width and height, no matter the device they were to be viewed on. But even when responsive design was introduced, web design was “one-way,” blissfully unaware of the user’s movements and behaviors, so information was always presented in a singular way.
Immersive interfaces introduce complexity because they’re in 3D, with depth now a factor. In fact, there’s no width and height parameters, since the user is immersed in a 360° world. And immersive design is fully responsive to the user’s “movement” within that environment. The design is effectively aware of what the user is doing, and responds appropriately. This introduces new challenges for designers. There are certain things we need to consider: depth, occlusion, field of view, and physical ergonomics are just some of the factors.
The built-in challenges of immersive design
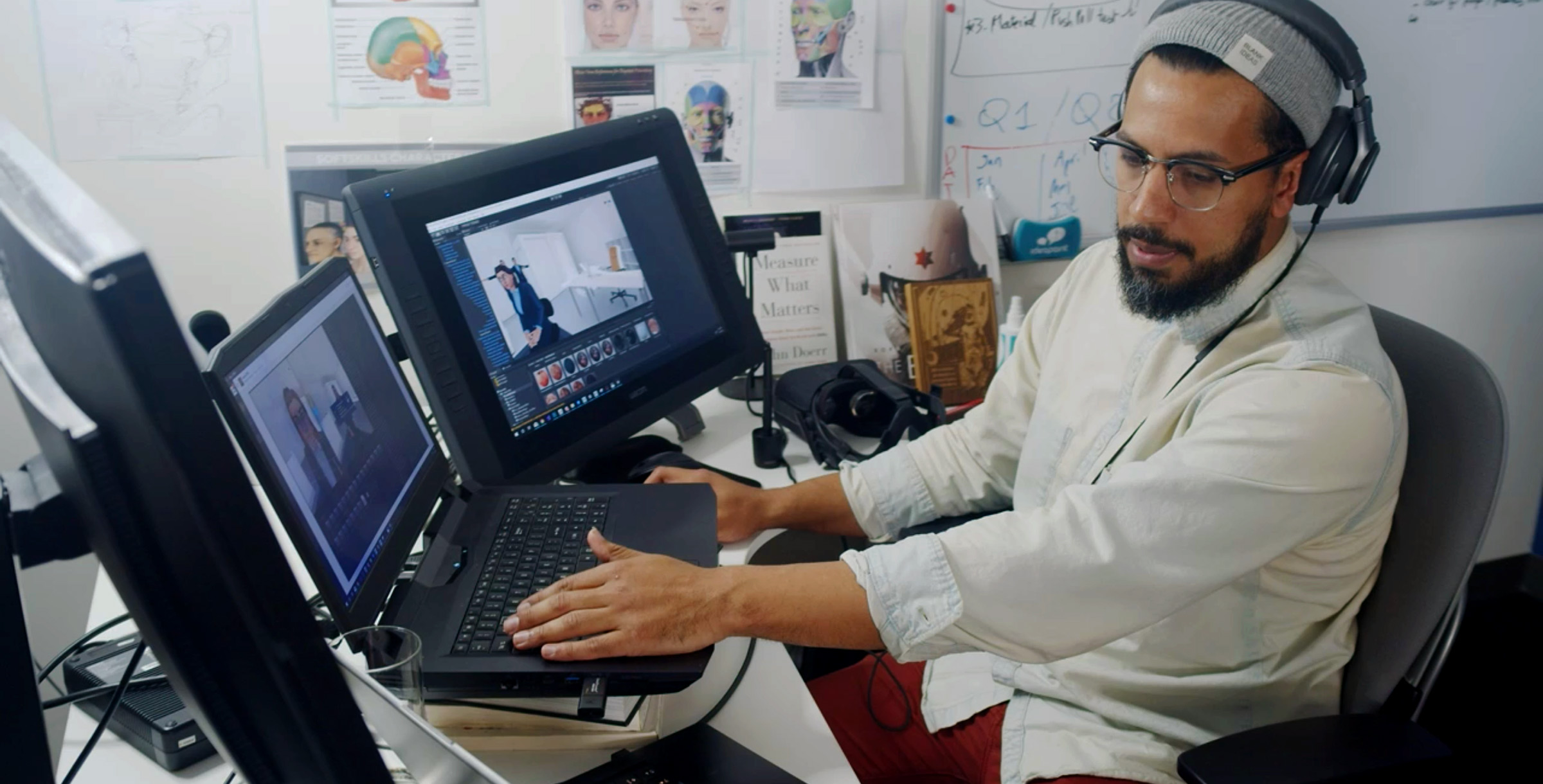
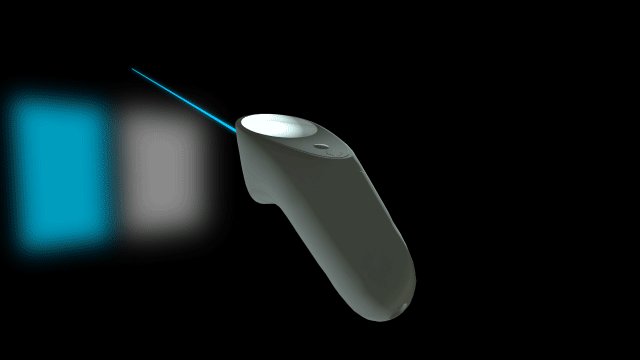
To create a believable immersive environment, designers must rely on subtle visual cues such as items in a virtual room that lend credibility to the setting, as well as lighting nuances. For instance, if there’s a window in the virtual environment, and it’s daytime, the light should “shine” most brightly from the direction of that window, illuminating objects appropriately. These cues add to the immersion and make things feel that much more believable for the user. (Figure 1)

Anxiety and physical discomfort are the hallmarks of bad VR design. Users get dizzy and eventually nauseous when UIs suddenly pop into their field of view, or if there’s a discrepancy between physical movement and virtual movement, and that’s not conducive to an enjoyable experience, and ultimately, proper learning. Those designing the actual environment must be cognizant that objects are not flying around in the user’s vision to the extent it becomes dizzying. One best practice is to minimize fast-moving UI components and instead fade objects in and out slowly so they don’t suddenly “pop” into view.
Immersive design draws the user’s attention to what matters
Of course, designing immersive experiences is about more than just creating a realistic environment. In a learning environment, the user is being asked to conduct an action. How do we direct the user’s eye to what matters? How do we differentiate primary elements from secondary and tertiary elements?
Typically in an immersive design, there’s a hero element — the focal point you want to draw the user’s attention to. This might be the navigation panel, for instance, which the user needs to access to launch an experience. If a navigation panel is in the frame, it must be designed in such a way to work in harmony with the background without exactly blending in. Subtle colorization or shadowing offers clues that the user should be paying attention to signage — sort of like freeway signage, which is often green, like the surrounding environment, yet stands out just enough to be noticeable.
On the other hand, background navigation, which might, for instance, allow the user to back out of an experience, should not be front and center. Having it a little further away and subtle in the background means it won’t capture unnecessary attention.
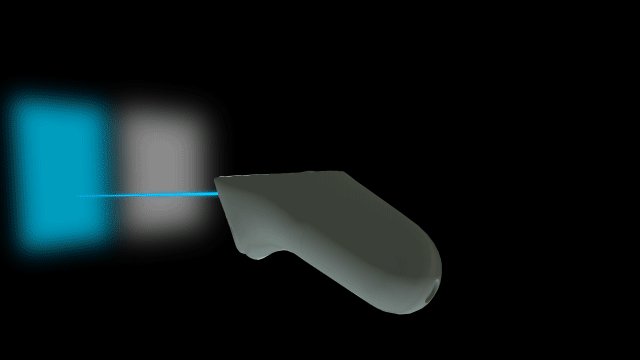
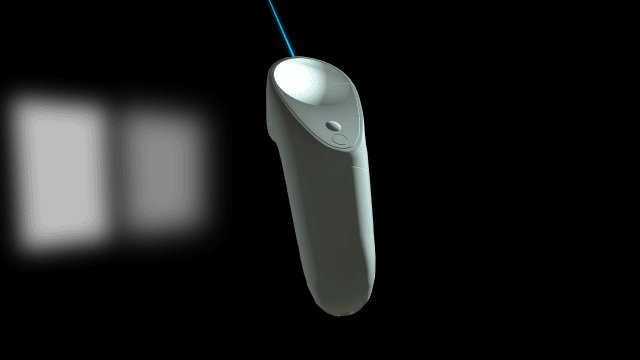
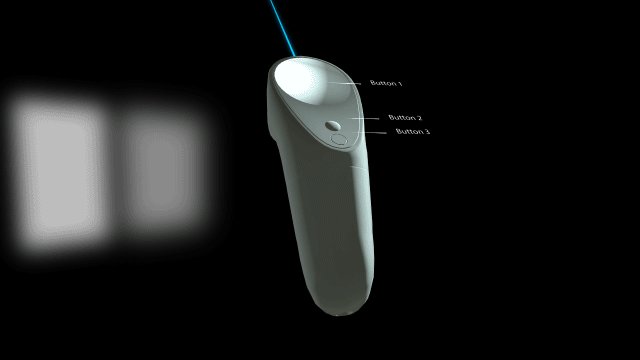
Immersive design can also proactively help the user by responding to his or her actions. For instance, if the virtual laser pointer is pointed up at a steep angle — steeper than would be necessary to interact with anything in the scene — it could be a hint that the user is looking down at the controller to try to figure out what to do.
Preemptively, the system might display help on the virtual controller to guide the user and provide ad hoc instructions in the moment (Figure 2).

Another design challenge VR presents is how to draw the user’s attention to something they can’t see. Occlusion (when a UI element is visually blocked by another element in the 3D scene) and the possibility that critical objects might be otherwise outside the user’s field of view challenges the designer to draw attention to things the user needs to see, but can’t.
Audio prompts can be effective, but don’t solve accessibility issues for users who are deaf or hard of hearing. So visual cues are often integrated to suggest that users “turn around” or look in a certain direction.
These are all ways to intuit the user’s needs and adapt the design appropriately during the experience.
The task of immersive design is to make VR more real
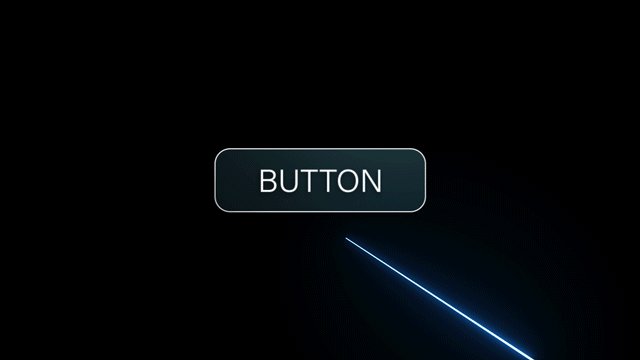
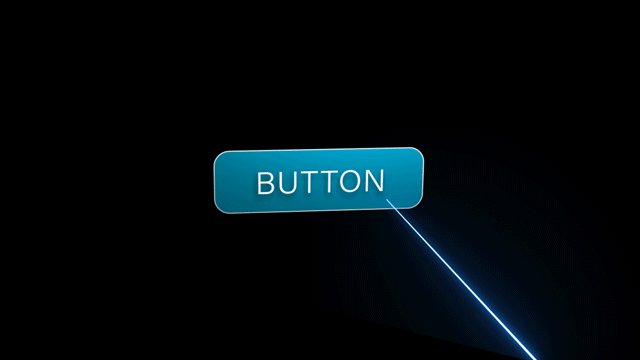
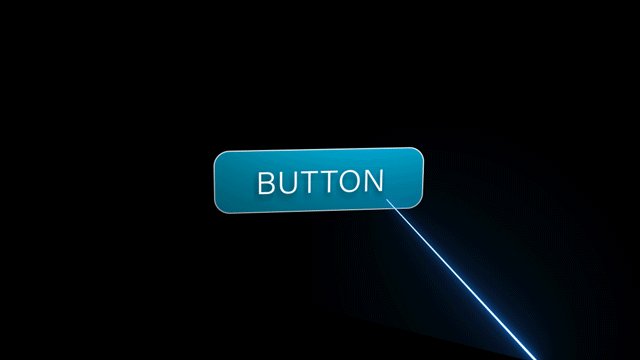
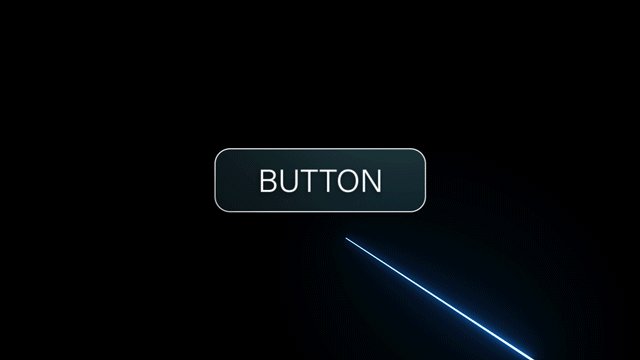
At their core, immersive experiences are about suspension of disbelief. The standardization of emerging techniques can make the experience more believable. Adding mass, inertia, momentum, a sense of weight, and other material properties to objects and actions within the environment all lend a sense of perceptive fidelity. For instance, if the user is asked to click a 3D button with a laser pointer, the design of the button might include a movement when it’s successfully hit (figure 3). This gives it “weight,” a feedback mechanism that lets the user know they hit it.

As immersive design evolves and solidifies around new types of VR experiences such as employee training, the standards that existed at the outset will no doubt shift. Different use cases will demand different approaches to solve common VR challenges. As long as we identify the challenges that this new field presents to us, we can leverage our own science-driven approach, users’ feedback, design principles, and how different industries have tackled similar problems to reach a design solution that can inform the VR industry at large.
The new taxonomy of immersive design will give professional designers a foundation from which to launch increasingly better immersive experiences.